Zelf fonts toevoegen in Squarespace
Squarespace biedt een brede selectie van lettertypes waaruit je kunt kiezen voor je paragraph en heading teksten. Maar soms heb je ergens een font gezien die je heel graag wilt gebruiken maar Squarespace niet aanbiedt.
Met een stukje code kan je gelukkig zelf ook fonts toevoegen aan je website.
Dit doe je als volgt:
Uploaden font-bestanden
Schaf je font aan op een website als als CreativeMarket, MyFonts of DaFont. Check voordat je een font aanschaft of deze geschikt is voor web-gebruik.
Zorg dat je van het font de volgende bestandstypen hebt:
.otf en/of .ttf
.woff
.woff2
Met deze webfont generator kan je van je .otf of .ttf bestand een .woff en .woff2 bestand genereren.
Zorg dat elk bestand alleen uit de naam van het font bestaat gevolgd door het bestandstype (Bijvoorbeeld: quentin.otf)
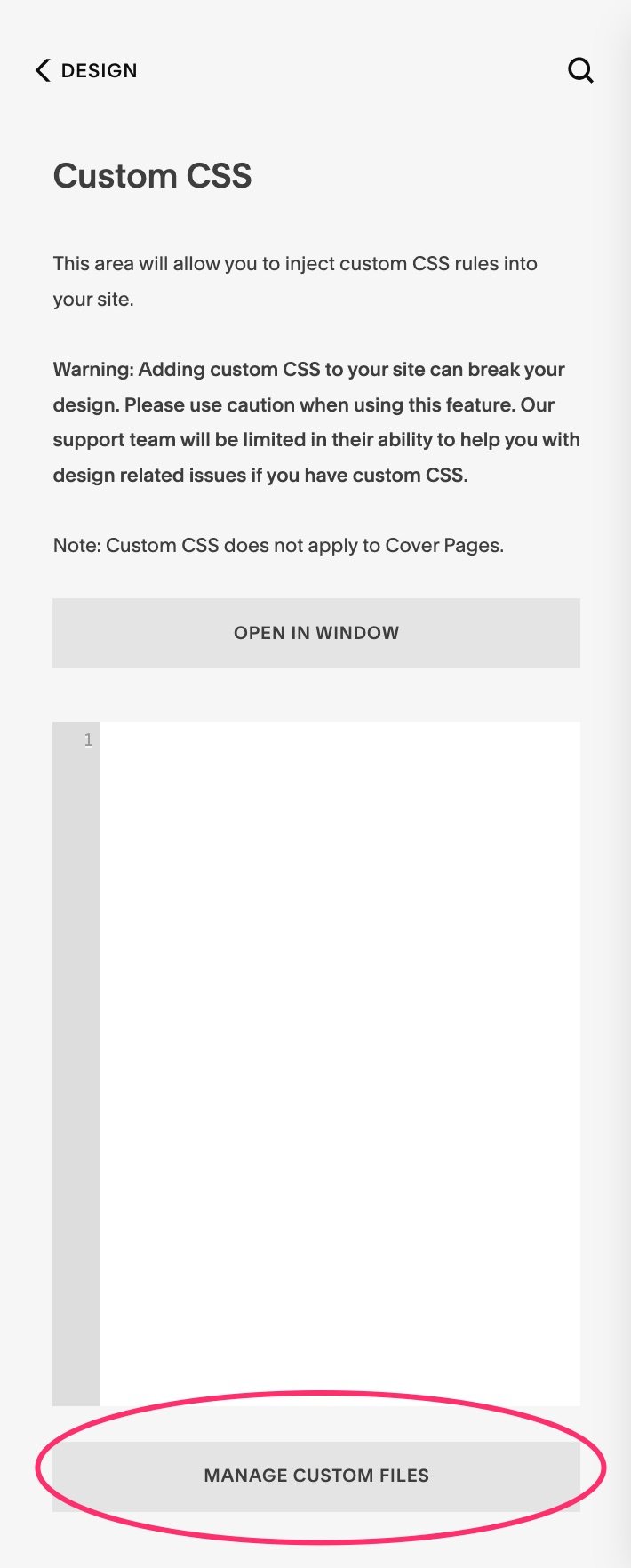
Upload de bestanden onder het CSS window via Manage Custom Files (Design > Custom CSS) (zie afbeelding)
CSS toevoegen:
Voeg deze code toe aan je CSS panel:
@font-face {
font-family: 'fontnaam';
src: url(fontlocatie.ttf),
url(fontlocatie.otf),
url(fontlocatie.woff),
url(fontlocatie.woff2);
}Verander ‘fontnaam’ door de naam van je nieuwe font. (bijvoorbeeld: quentin)
Als je een ttf-bestand hebt geupload, haal je de tekst ‘fontlocatie.ttf’ weg en laat je cursor tussen de haakjes staan. Klik hierna op Manage Custom Files en klik het ttf- bestand aan. De URL van dit font komt nu tussen de haakjes in je CSS panel te staan.
Doe hetzelfde voor de .otf en woff bestanden.
Mocht je een type bestand niet hebben, dan kan je de betreffende regel uit de bovenstaande code verwijderen. Let op: zorg dat de onderste url altijd gevolgd wordt door een punt komma en niet een komma!
Je krijgt dan iets als dit:
@font-face {
font-family: 'quentin';
src: url('https://static1.squarespace.com/static/07802/Quentin.otf');
}
NB: bestaat je nieuwe font uit 2 woorden, gebruikt dan een koppelteken tussen de woorden zonder spaties.
CSS voor Heading teksten
Voeg nu de volgende code toe aan je CSS panel als je dit nieuwe font wilt gebruiken voor de Heading 1, 2, 3 en/of 4:
/* Font heading 1 tekst */
h1 {
font-family: fontnaam!important;
}
/* Font heading 2 tekst */
h2 {
font-family: fontnaam!important;
}
/* Font heading 3 tekst */
h3 {
font-family: fontnaam!important;
}
/* Font heading 4 tekst */
h4 {
font-family: fontnaam!important;
}Wil je alle heading fonts in 1x wijzigen, dan kan je deze code gebruiken:
/* Font heading teksten */
h1, h2, h3, h4 {
font-family: fontnaam!important;
}CSS voor Paragraph teksten
Voor de paragraph teksten voeg je deze code toe:
/* Font paragraph 1 tekst */
.sqsrte-large {
font-family: fontnaam!important;
}
/*Font paragraph 2 tekst */
p {
font-family: fontnaam!important;
}
/*Font paragraph 3 tekst */
.sqsrte-small {
font-family: fontnaam!important;
}In Squarespace 7.0 heb je maar 1 paragraph tekst, dus dan heb je aan de middelste code voldoende (p).
CSS voor Button teksten
Voor het wijzigen van de fonts op de buttons voeg je deze code toe:
/* Medium of Primary button */
.sqs-block-button-element--medium, .sqs-button-element--primary {
font-family: fontnaam !important;
}
/* Large of Secondary button */
.sqs-block-button-element--large, .sqs-button-element--secondary {
font-family: fontnaam !important;
}
/* Small of Tertiary button */
.sqs-block-button-element--small, .sqs-button-element--tertiary {
font-family: fontnaam !important;
}CSS voor navigatie
Voor het wijzigen van de fonts van de items in je navigatie bovenaan je site voeg je deze code toe:
.header-nav-item {
font-family: font-naam!important;
}💡 Tip: met de chrome extensie What Font kan je snel achterhalen welke fonts op een website worden gebruikt.